Give Back Design Mockup

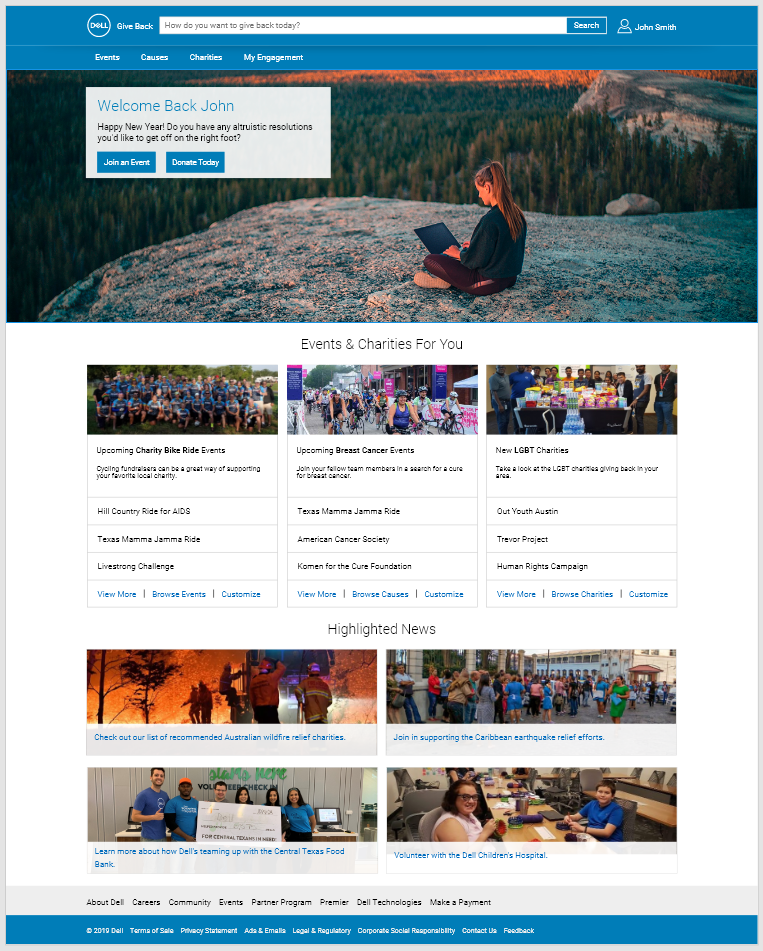
Give Back is a community engagement and charitable giving web site design mockup I completed in the Spring of 2020 as part of the Austin Coding Academy's Product Design Academy. The design served as the capstone project for the course, and took the participants through the entire product design process. The full design can be viewed on the Adobe XD preview website.
After meeting with users of the current volunteering solution, the common feedback we received is that users generally need to rely on communication channels outside of the existing application to discover new volunteer opportunities. The majority of volunteering events team members participated in were either heard about through word of mouth, organized by their team/organization, or communicated out through other social groups. The primary innovation Give Back is looking to bring to the volunteering application space is recommendations based on user's volunteering priorities, whether they're focused on event type, a particular cause, or a specific charity. For more information on Give back, please check out the in-depth writeup.
Give Back Case Study

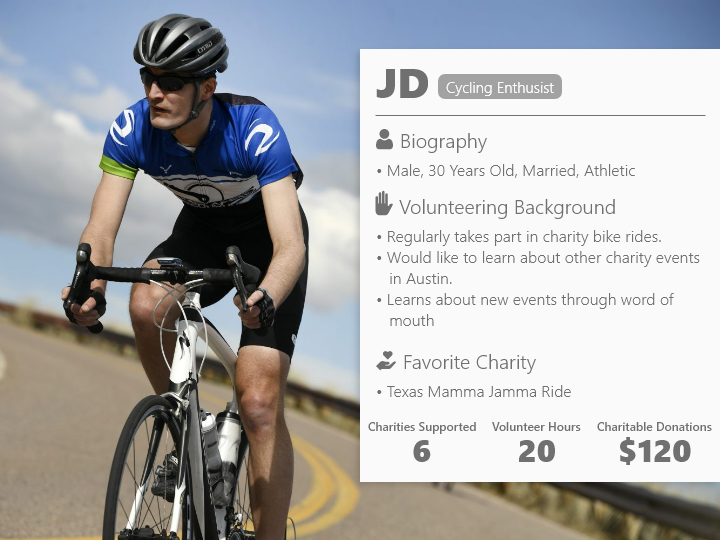
In addition to a high-fidelity design mockup, I also conducted a case study for the Give Back application. This study covered the entity of the product design process, starting with user interviews, and ending with a variety of sketches, lo-fi wireframes, and hi-fi wireframes. During this process, I created personas for typical volunteering application users, as well as journey maps and empathy maps.
Photoshop Exercises



The Product Design Academy I attended also allowed me to practice my Adobe Creative Cloud skills. The above images were created using a variety of masking techniques, with the final example serving as a real-world example of product photography. Feel free to click on any image in the gallery for a larger view.
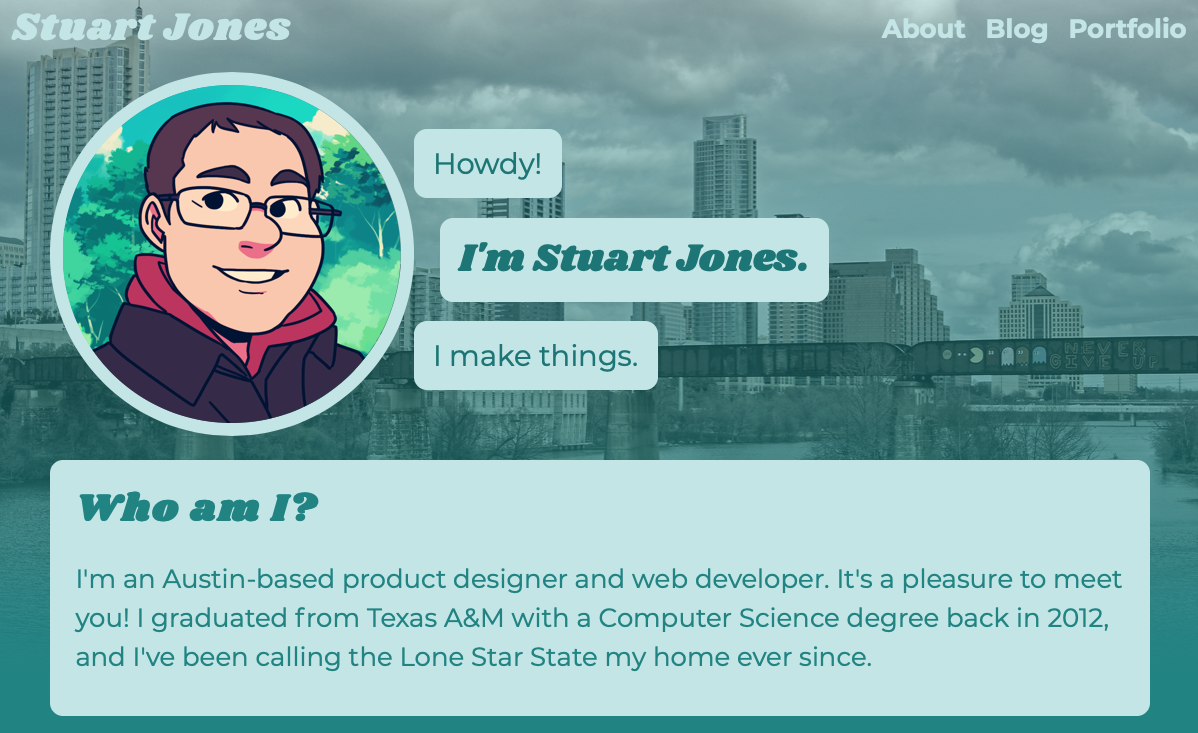
Personal Style Guide
Another Product Design Academy design exercise was developing a personal style guide. I hadn't refreshed the design of my website in a while, so this was a good opportunity to consider some new options. I focused primarily on a new logo, font selection, and color scheme. The logo I ended up going with was a riff on the classic, "I ♡ NY" t-shirt design, with the icon section flexible enough to support a variety of topics or themes. The style guide can be viewed in the frame above, or on its dedicated page.
Digital Card Game: Internet Famous

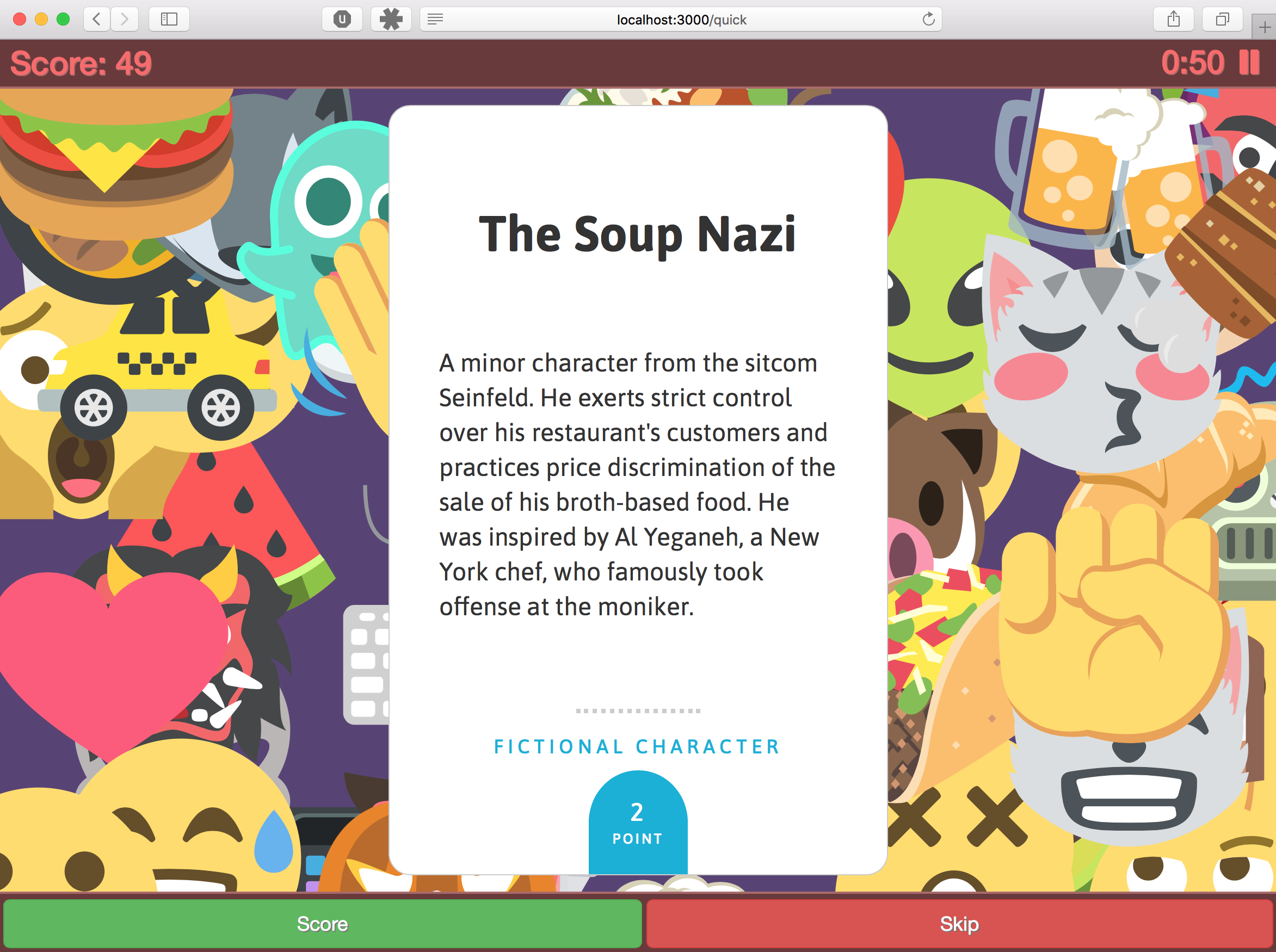
Internet Famous is a digital card game application I created to experiment with a variety of technologies and design concepts. It's based on the creative commons assets for Alex Hague and Justin Vickers' excellent Monikers card game, which itself is based on the public domain "Celebrities" or "Hat Game". The game only requires one player have access to the "deck" of cards at a time, which makes it well suited for passing a smartphone around.
In translating the game to a digital format, I strived to stay as close as possible to the design sensibilities of the original Monikers card game. The majority of the user's screen is dedicated to a digital version of the original Monikers cards, with the remainder of the space being populated with a variety of images from the Emoji One icon set reminiscent of the physical game's art. The game is responsive, and works on smartphones, tablets, and laptops. It was coded as a Single Page Application using the AngularJS framework.
Messaging UI Concept: Bruno
Bruno is a conversational UI concept that lives completely in your web browser. It loosely mimics the iOS Messages interface. It supports image attachments, gifs, emoji, and links. Rather than allowing full text entry, Bruno allows the user to choose from a fixed set of replies.
This UI mockup was a chance for me to learn a variety of newer web technologies. Bruno uses CSS3 Animations, Promises for flow control, Emoji One for cross platform emoji support, and Flexboxes to keep everything nice and centered. The messages are currently a fixed script of .json files, but it was designed modularly so that a more complicated message source could be implemented later.
Undercast, a Desktop Overcast Client

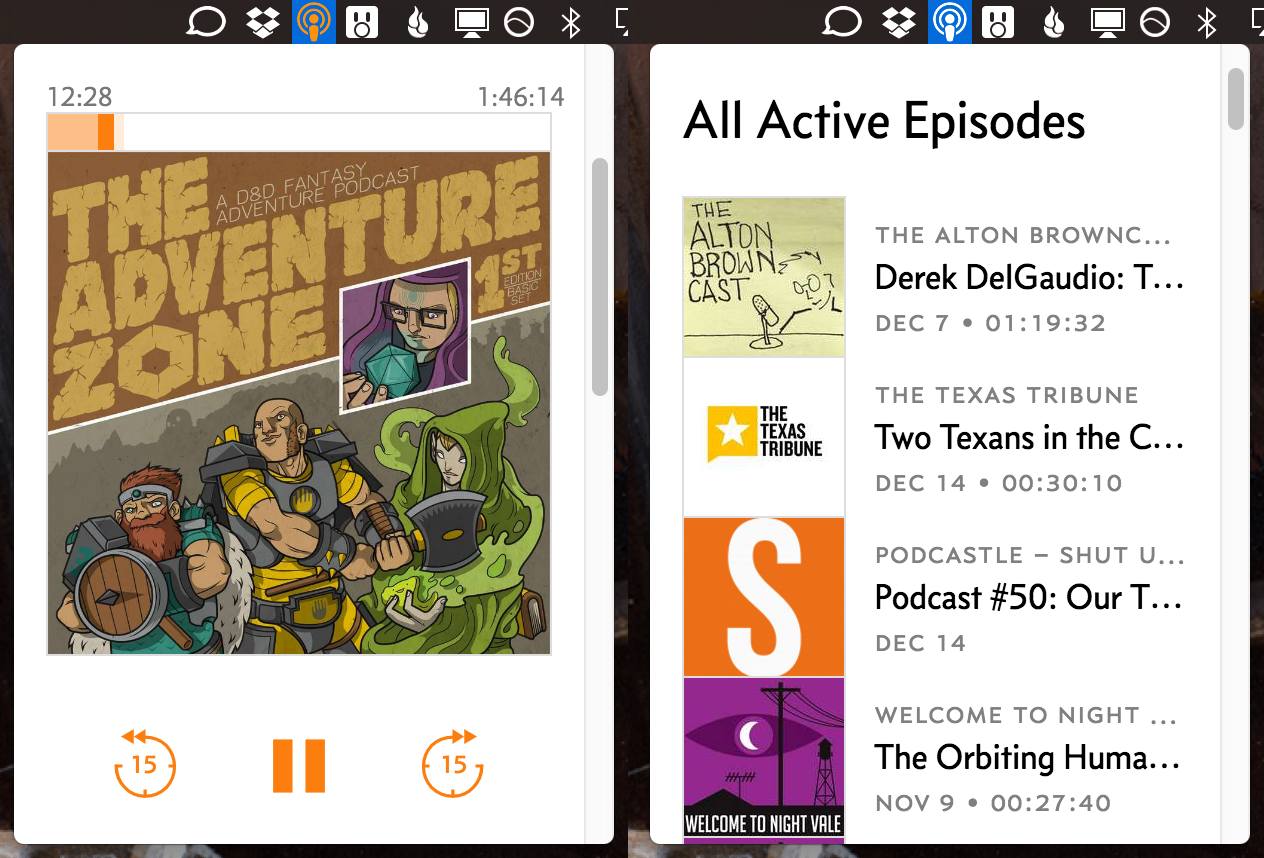
Undercast is a small third-party desktop applet I created for Marco Arment's popular iOS podcasting application Overcast. Undercast puts Overcast in the system tray of your Mac or Windows computer, allowing you to use media keys to control the playback of your favorite shows. It leverages the Electron application framework.
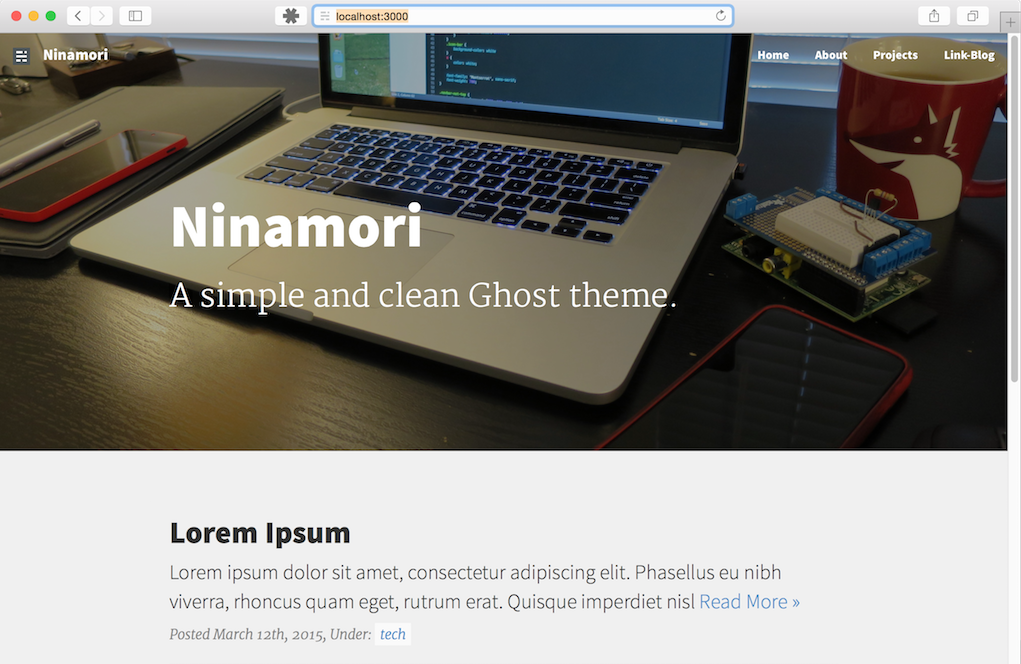
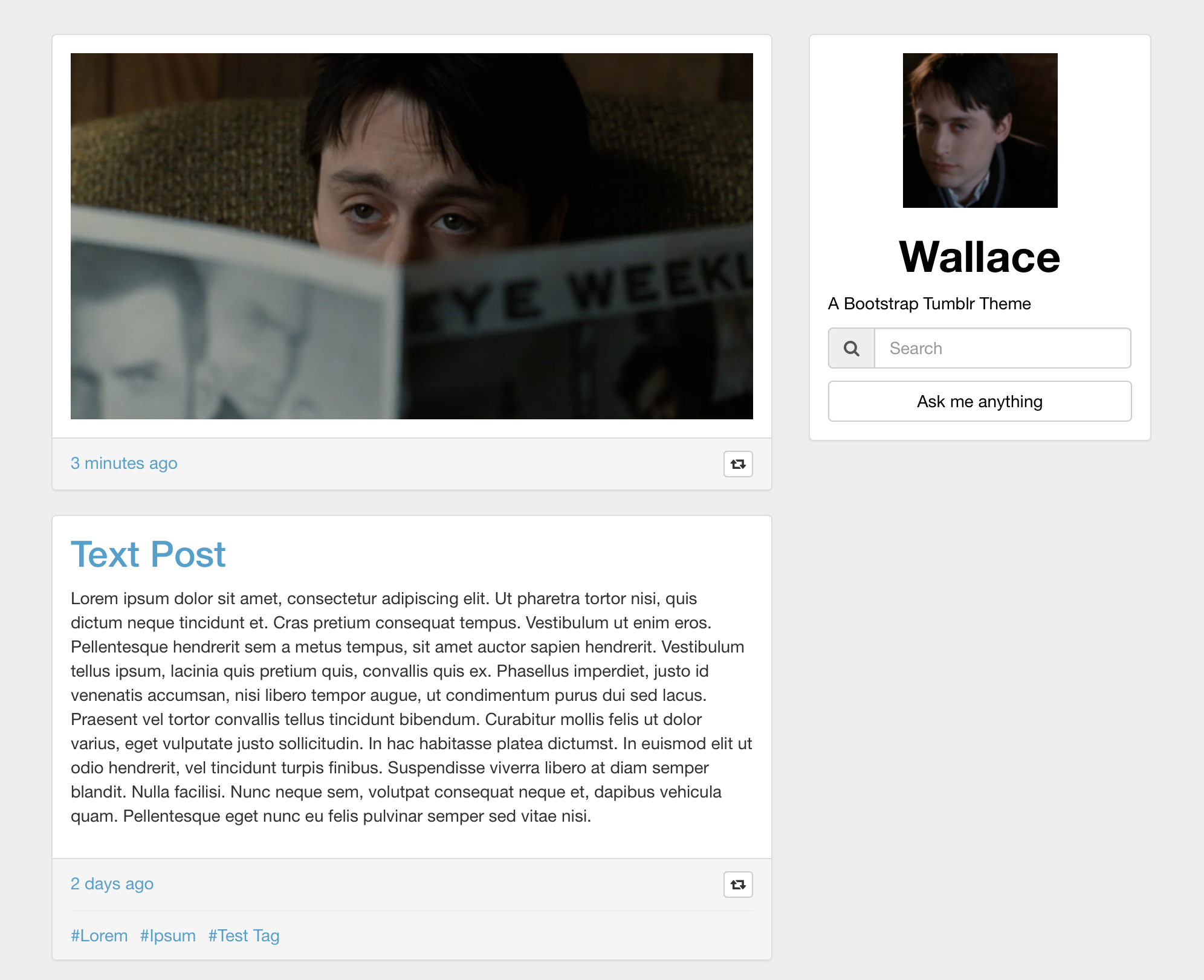
Various Blog Themes



In this world nothing can be said to be certain, except death, taxes, and web developers moving their personal blog to a new CMS every few years. I've made websites with the Wordpress CMS, the Jekyll static-site engine, Tumblr, and most recently, the Ghost CMS.
I appreciate the Ghost CMS' modern technology stack, and its focus on blogging. Their Handlebars-based template engine does a good job of providing theme authors your content, and then getting out of the way. Details on my more recent themes can be found in their respective write ups.
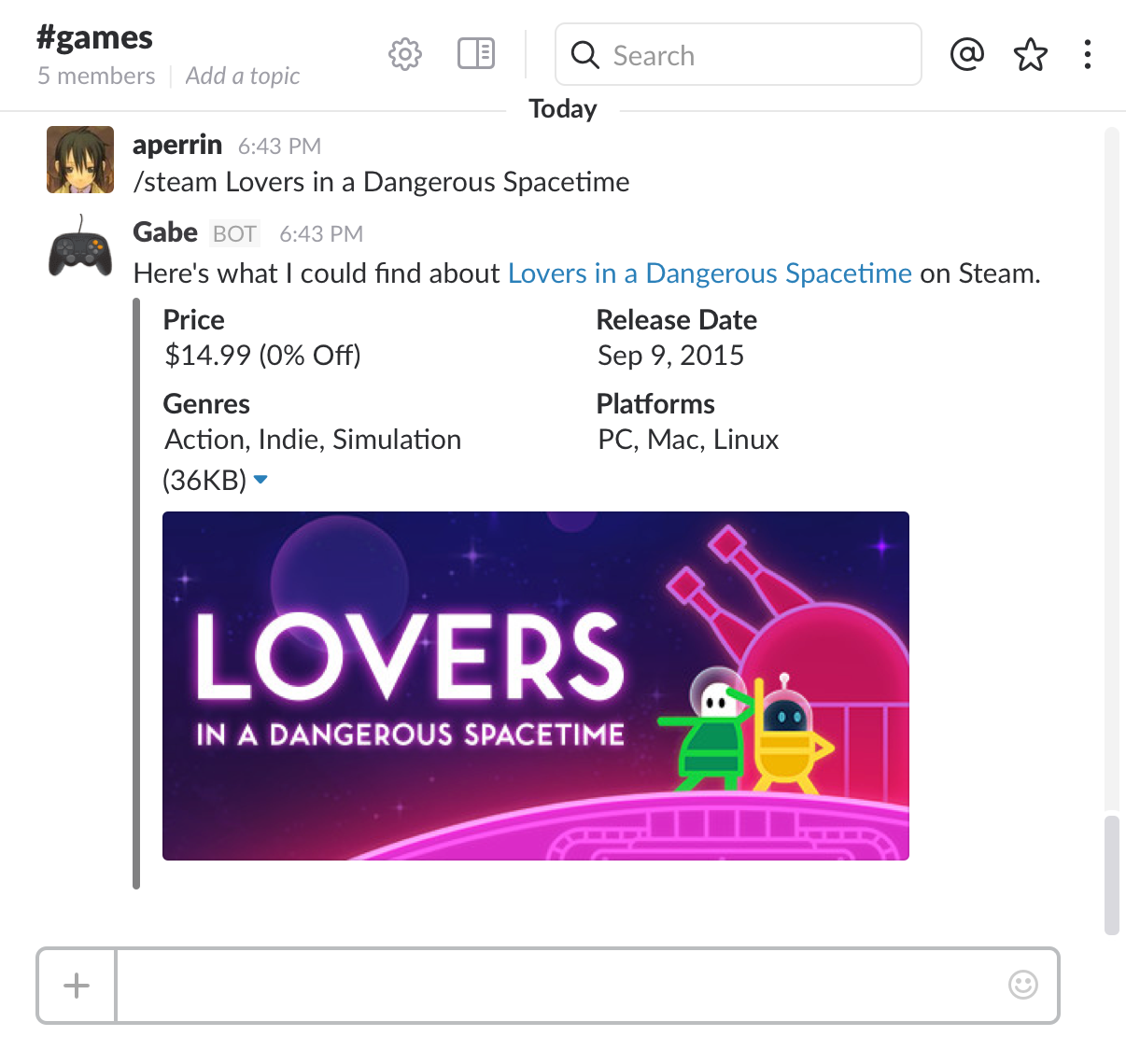
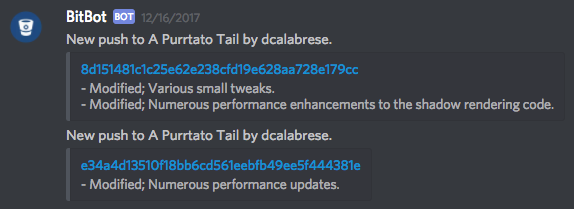
Slack & Discord Chatbots


With the rise of group chat applications, we've seen the subsequent rise of chatbots. These small applications are generally single-purpose in their design, and can serve as a fun coding exercise when trying to learn how to use a new REST API or webhook. Additionally, chatbots need to be hosted on a server somewhere like DigitalOcean or Heroku, so they can be a useful way of dusting off some devops and Linux skills.
The two chatbots I created rose out of an organic request from a friend or colleague. Gabe is a Steam storefront chatbot for Slack, allowing users to query links and pricing information for the latest PC games. BitBot is a more proactive chatbot, automatically notifying a game development Discord when one of the devs checks in a new piece of code. Both of these chatbots are based on NodeJS, the server-side javascript runtime engine.
Chrono, the Cron-to-English Cron Job Builder
Chrono is a simple Cron-to-English Cron Job Builder. It was a simple project I started to learn the fundamentals of the React framework. Chrono also takes advantage of Browserify, Babel, and a few other workflow tools. It can be viewed in the embed above, or on its dedicated page.
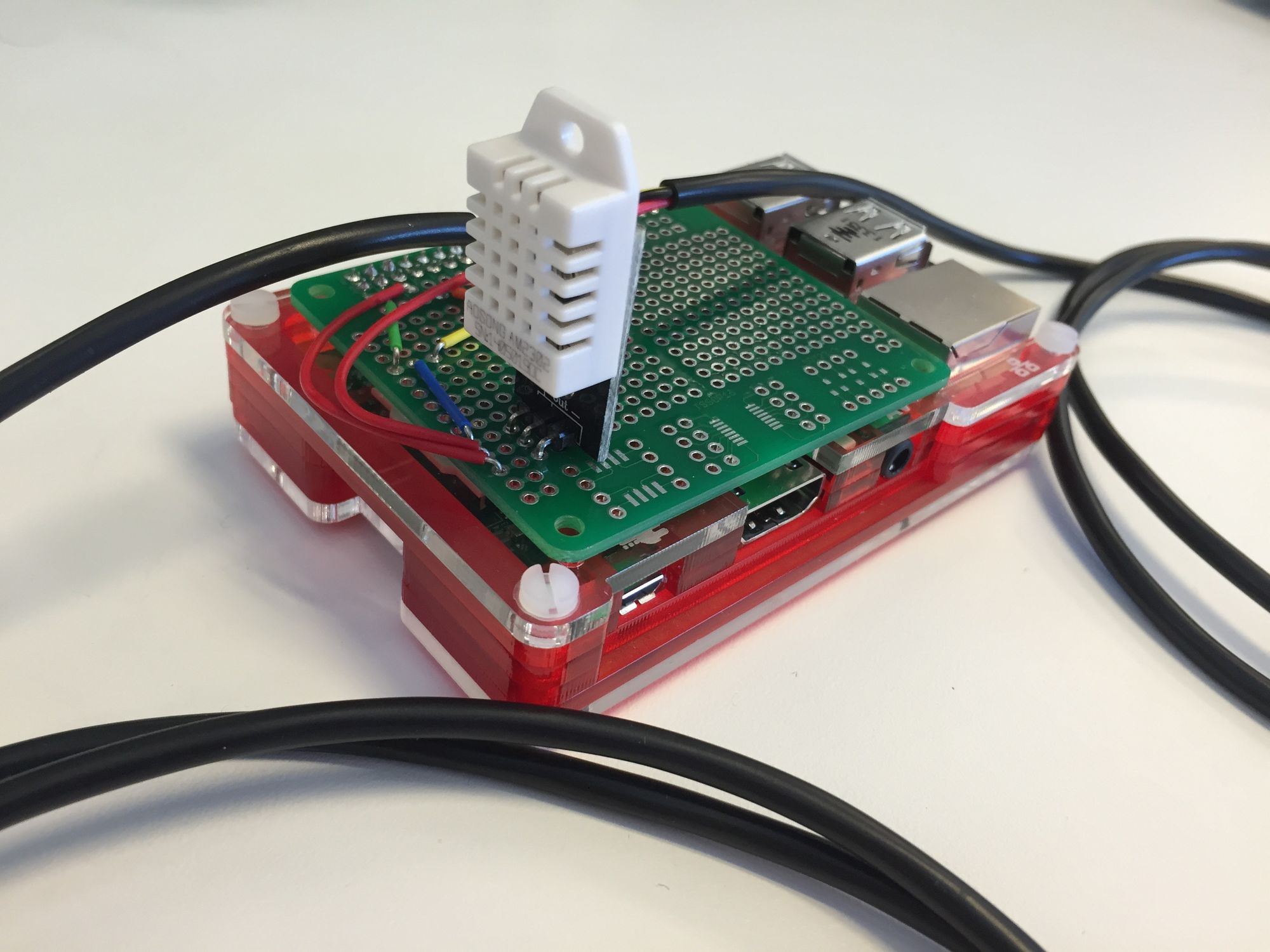
Older Projects & Hardware

In addition to my coding and design projects, I've occasionally branched out into the hardware space. This post details some work I've done with Raspberry Pi temperature sensors, Pebble smartwatch faces, and Arduinos.